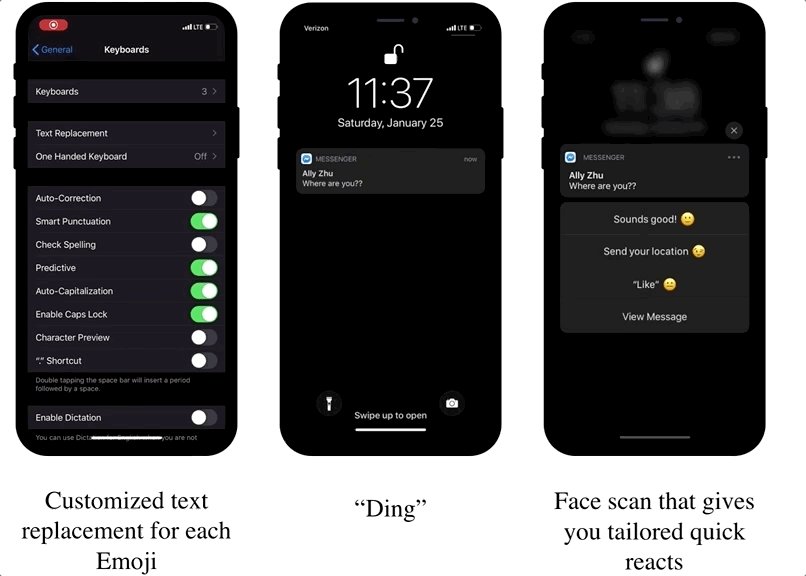
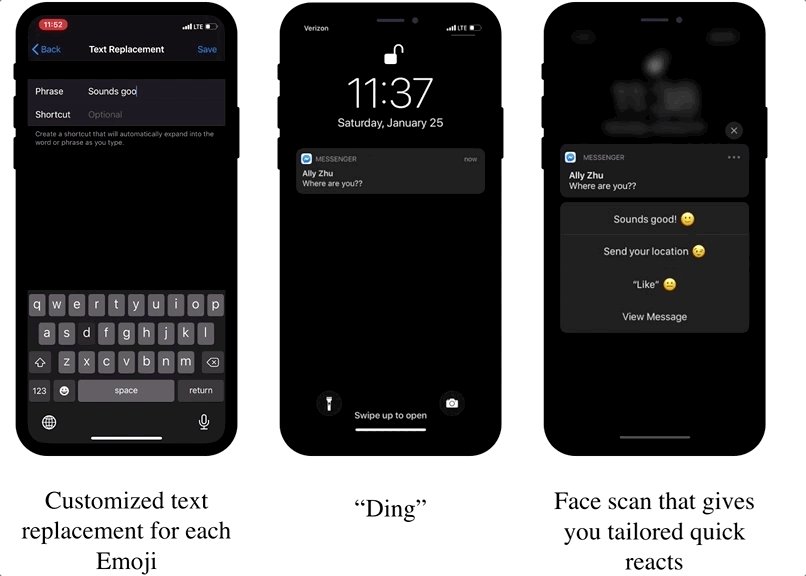
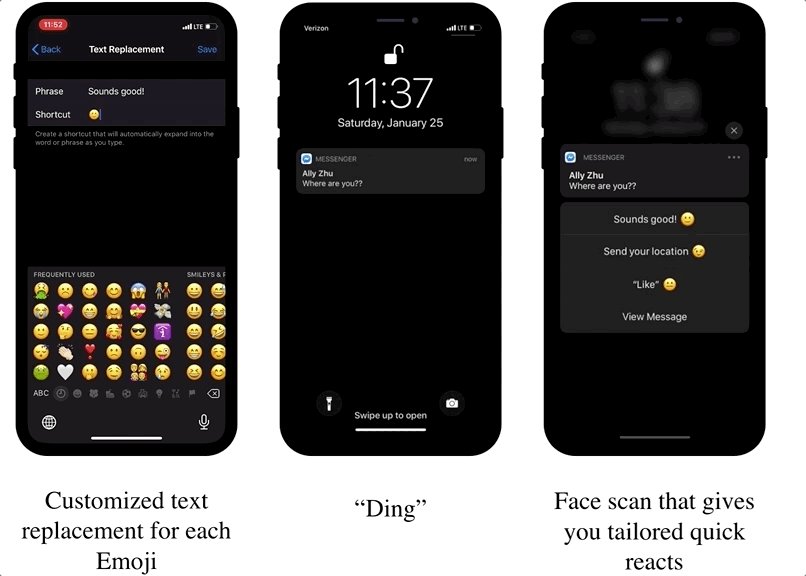
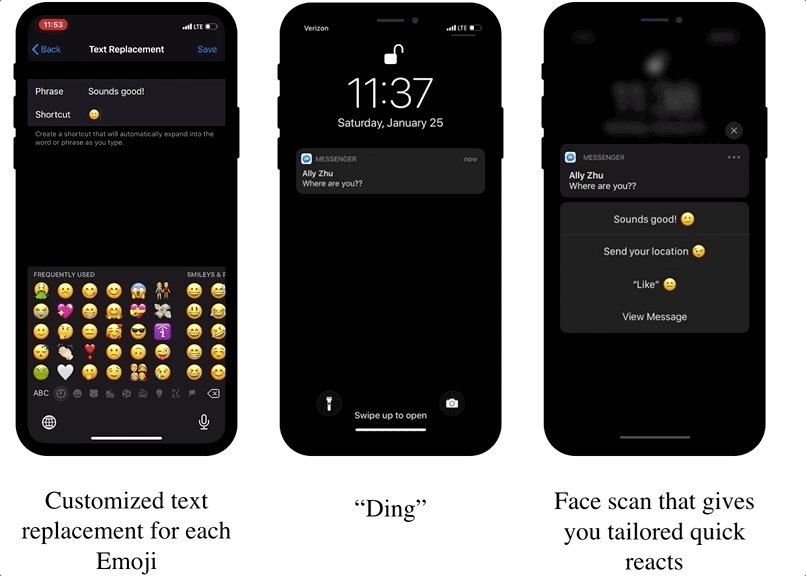
Emojis nowadays are our go-to means to inject some humanity into a conversation or quickly react
to something, whether it is in text, chats, or instagram.
The problem is, it’s still not that human, especially if you’re stuck in a meeting and
you can’t just send a “thumbs up” emoji to
your boss that just gave you a to-do list for tomorrow.
And it’s definitely not that quick, especially if you’re [again], stuck in a meeting and you
can’t just send an emoji to a friend that just frantically texted “wya”.
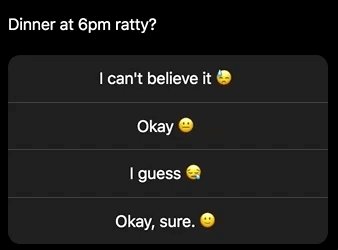
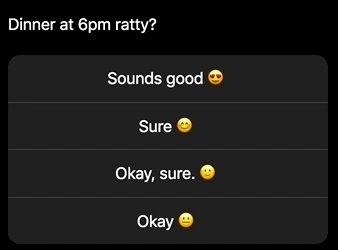
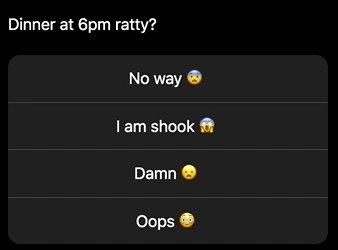
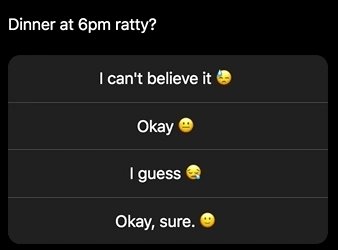
To top that off, messenger apps give us emojis and text suggestions that often do not
make sense
and are not tailored to each situation.
When: January, 2020
Client: Hack@Brown, 2020
Role: Product Management
Tools: Google Cloud API, Figma