










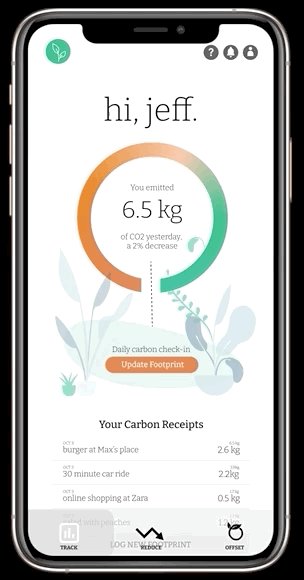
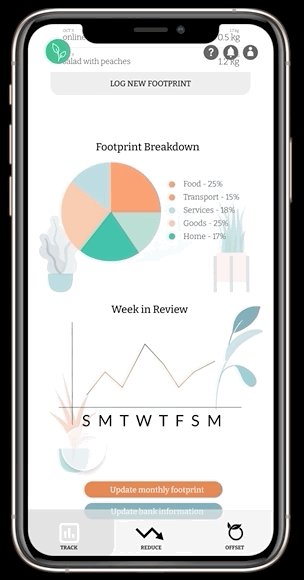
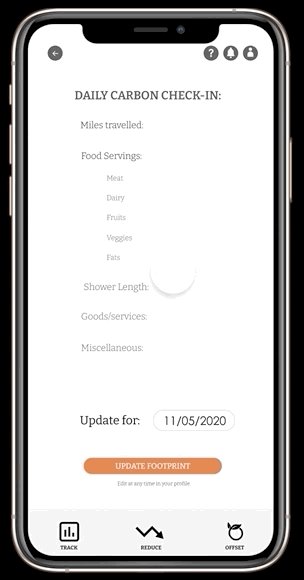
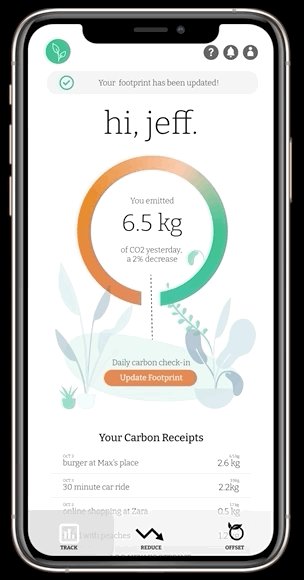
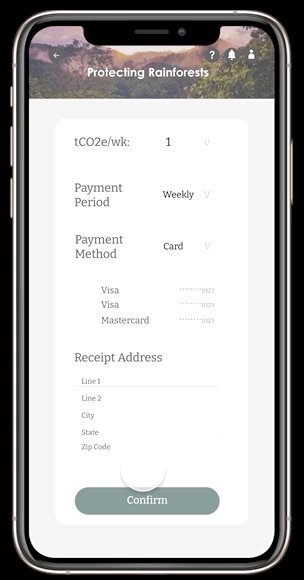
letters are way too small, data entry is too hard (too manual; more data points could be automatically collected); weekly graph was uninformative
Make the words pop more or change from black to another color; give the app more ways to track data, such as through miles travelled or shower time length timer in the same way fitbits have additional features. This way users don't have to manually enter data but simply connect a device.
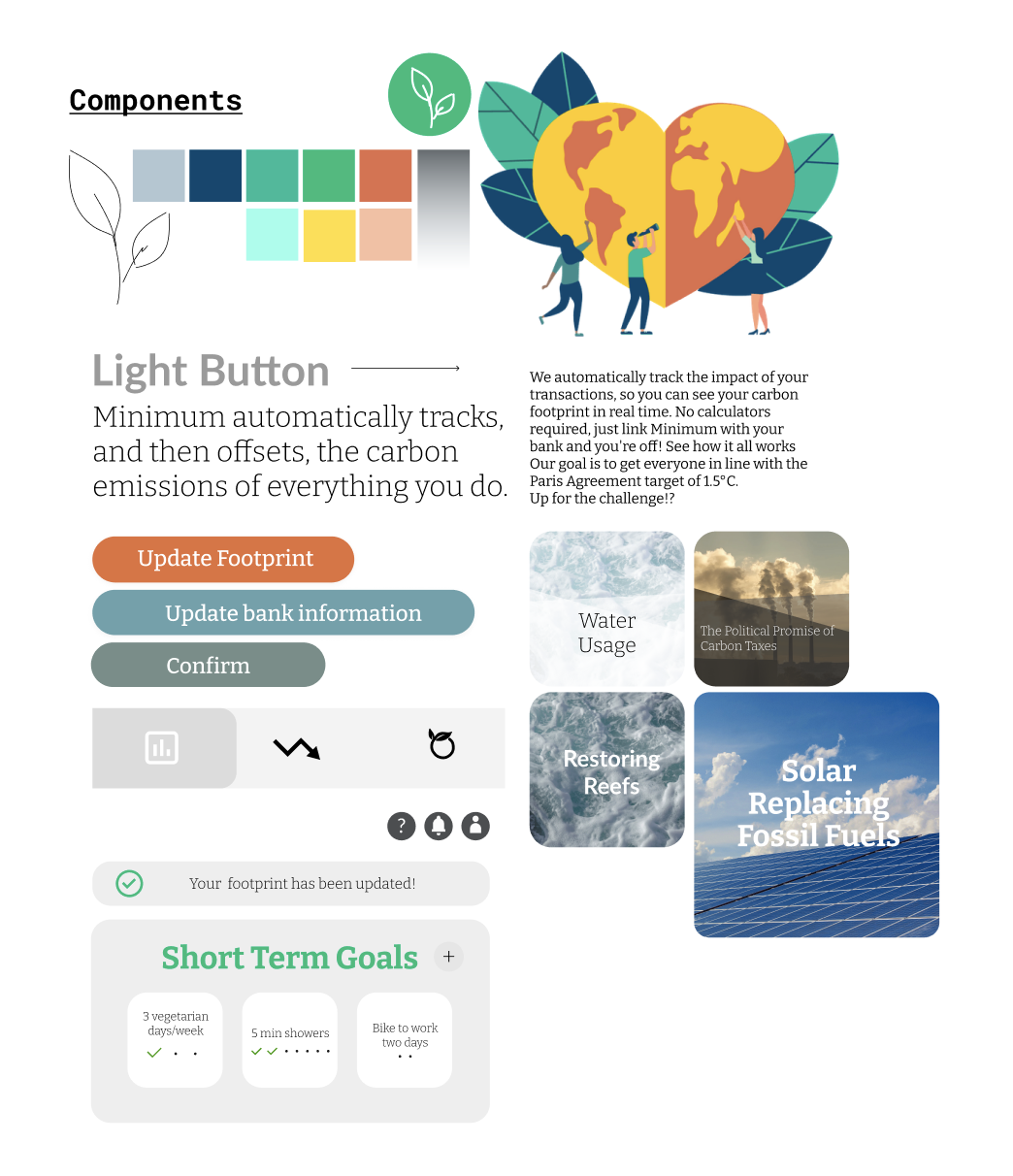
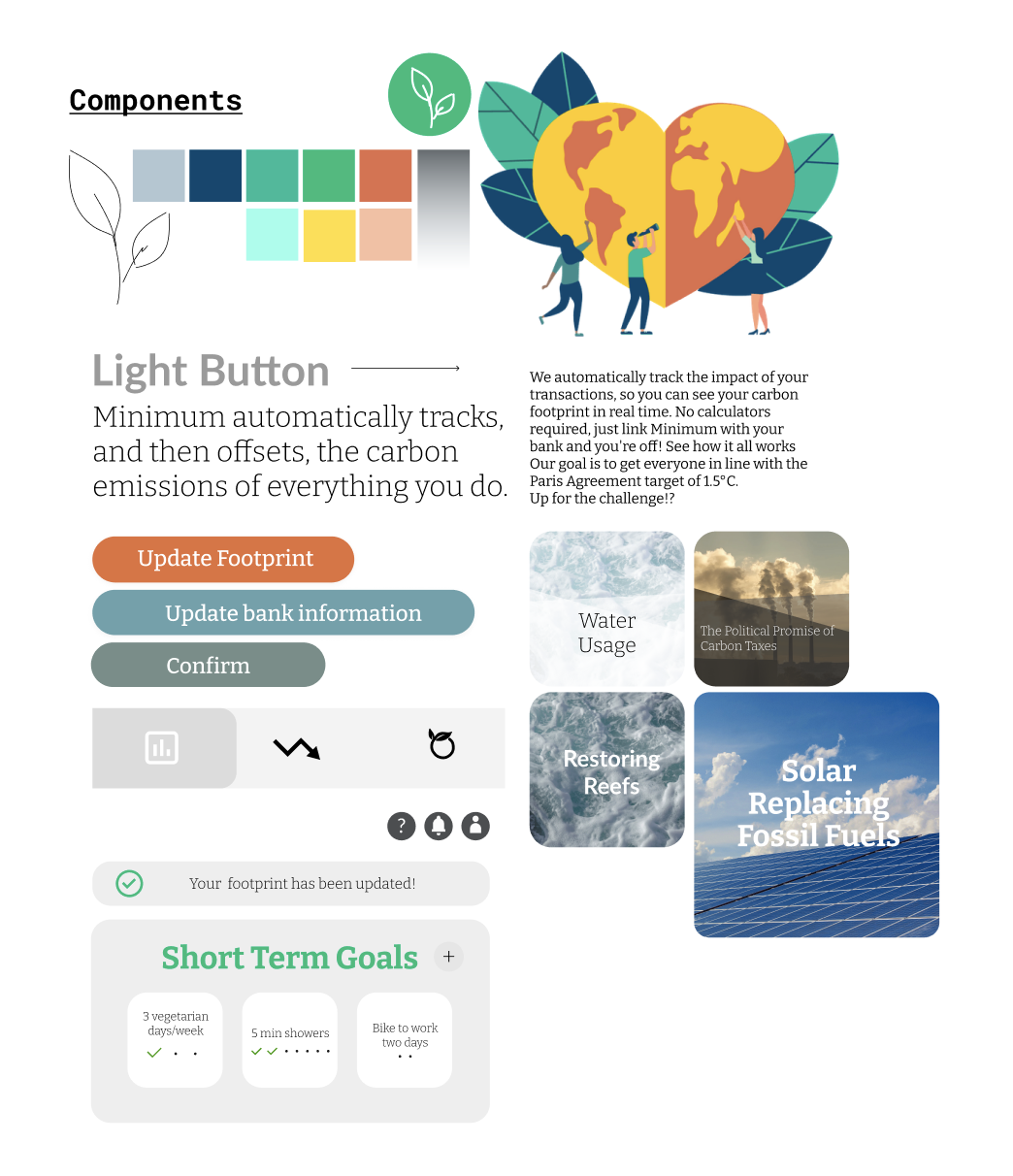
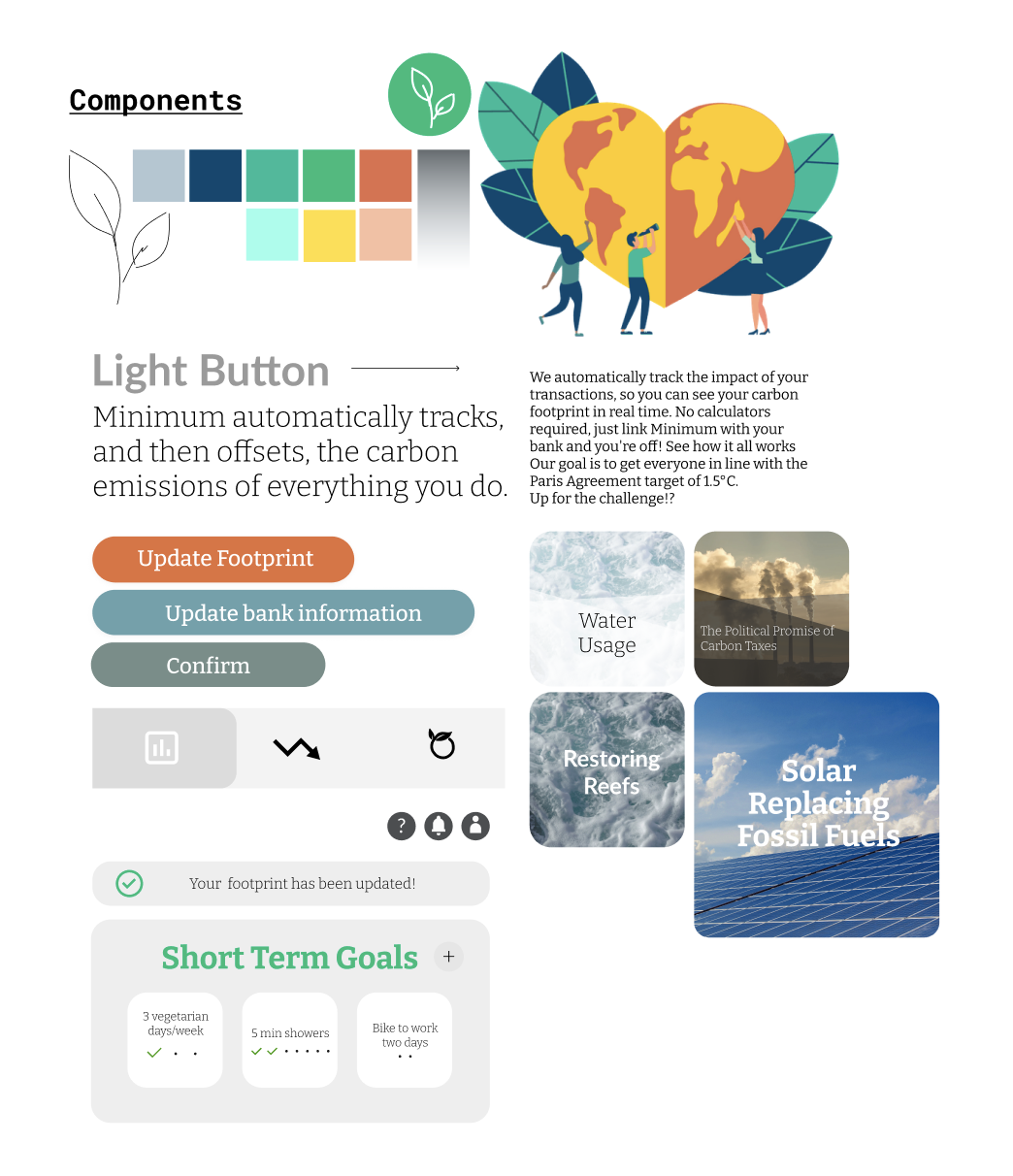
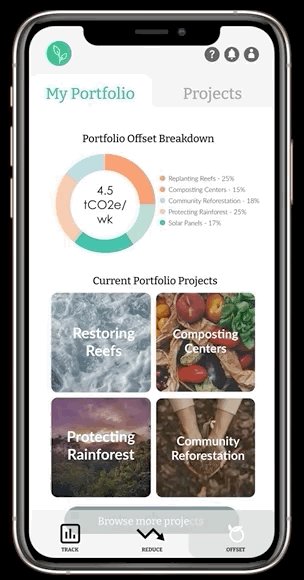
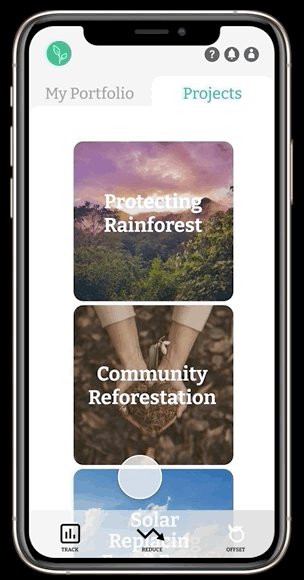
Navigation was generally easy; aesthetic is very clean, and traversal is generally intuitive.
7,8,5